프로젝트를 진행하며 구현했던 Kakao 소셜 로그인을 정리 해보려고 한다.
- 개발 환경: React + SpringBoot
- REST-API를 활용해 카카오 로그인을 구현
- 프론트 엔드: 카카오로부터 인가코드를 받고 백엔드에게 인가코드를 넘겨준 후 백엔드에게 JWT 토큰을 발급 받는다. 그리고 받아온 JWT 토큰을 검증하고 로그인 처리를 해준다.
- 백엔드: 프론트로부터 인가코드를 받은 후 카카오로부터 카카오 전용 토큰을 발급 받는다. 그리고 발급 받은 토큰의 정보를 기반으로 우리 서버 전용 토큰을 만들어서 프론트에게 전달.
REST API 카카오 로그인 관련 문서
https://developers.kakao.com/docs/latest/ko/kakaologin/rest-api
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
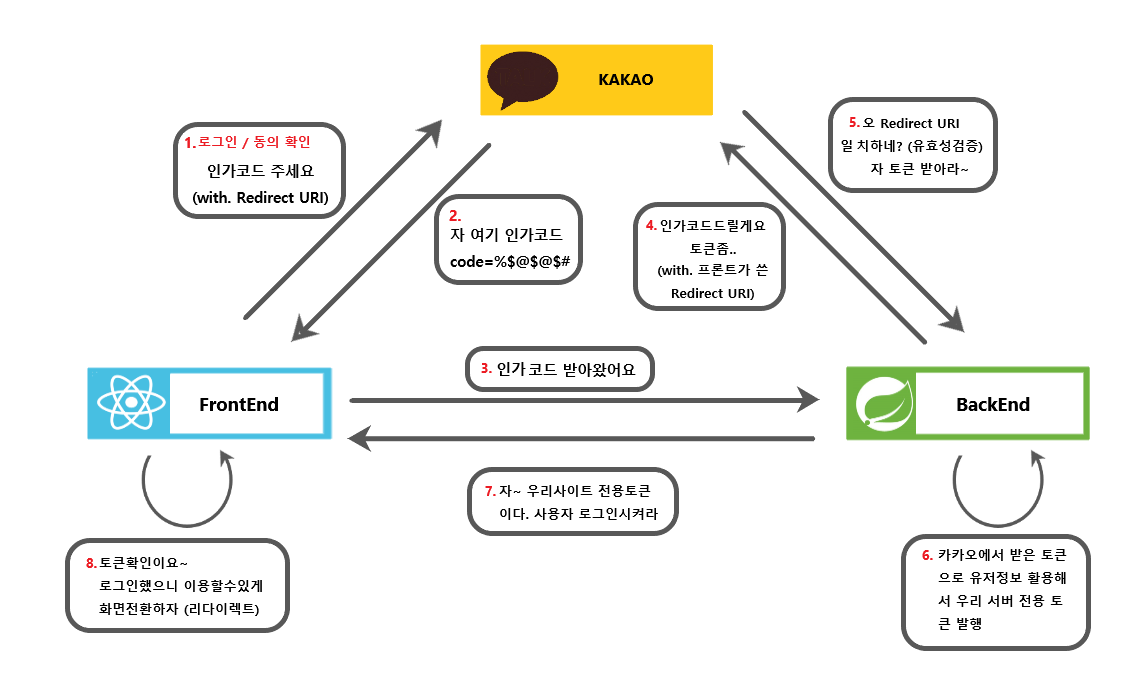
카카오 소셜 로그인 과정 (이해하는데에 많은 도움이 되었음!)

1. 인가 코드를 받기 위해 카카오 서버로 요청
- 카카오로부터 인가 코드를 받기 위해서 (https://kauth.kakao.com/oauth/authorize) 로 내 애플리케이션에서 발급 받은 REST API KEY와 Redirect URL을 포함하여 GET 요청을 합니다.
- 카카오 로그인을 시도하면 카카오 서버에서 Redirect URL로 인가코드를 전달합니다.
- 리다이렉트 되는 페이지에서 code값을 가져올 수 있습니다.
// 카카오 소셜로그인 필요한 코드 및 주소
const REST_API_KEY = 'YOUR REDIRECT API KEY';
const REDIRECT_URI = `http://127.0.0.1:3000/oauth/callback/kakao`;
const KAKAO_AUTH_URL = `https://kauth.kakao.com/oauth/authorize?client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&response_type=code`;
// 카카오 로그인 버튼
const kakaoLogin = (e) => {
e.preventDefault();
window.location.href = KAKAO_AUTH_URL;
};2. 인가코드를 서버에게 전달하고 Access Token 요청
- 리다이렉트 페이지에서 가져온 code를 서버에 전달하고 서버로부터 Access Token을 받습니다.
- 받아온 토큰을 로컬 스토리지에 저장합니다.
- login 액션 디스패치를 통해 Redux 스토어의 상태 값을 변경합니다.
- 로그인이 성공했다면 main 페이지로 이동시켜줍니다.
const KakaoRedirect = () => {
const dispatch = useDispatch();
// 인가 코드 받기
let code = new URL(window.location.href).searchParams.get('code');const kakaoLogin = (code) => {
return function (dispatch) {
// 카카오에서 받은 인가코드 백엔드에 넘기고 토큰 받기
axios({
method: 'GET',
url: `http://127.0.0.1:8080/oauth/callback/kakao?code=${code}`,
withCredentials: true,
})
.then((res) => {
// 받아온 토큰
const ACCESS_TOKEN = res.data.accessToken;
console.log('accessToken:', ACCESS_TOKEN);
// 받아온 토큰을 로컬에 저장
localStorage.setItem('token', ACCESS_TOKEN);
console.log('local스토리지 체크', localStorage.getItem('token'));
dispatch(login(res.data));
window.location.replace('/main');
})
.catch((err) => {
console.error('소셜로그인 에러', err);
window.alert('로그인에 실패하셨습니다.');
window.location.replace('/');
});
};
};
export const kakaoLoginAction = (code) => {
return async (dispatch, getState) => {
await dispatch(kakaoLogin(code));
};
};
export default kakaoLogin;
'React' 카테고리의 다른 글
| [React] react@"^19.0.0" from the root project(React 프로젝트 생성 오류 해결) (0) | 2025.01.23 |
|---|---|
| [React + Spring] 회원가입 CORS 에러해결 (0) | 2024.06.23 |